Android版の「Chromeブラウザ」はダークテーマに対応しており、インターフェイスはもちろん、対応したウェブサイトも連動してダークモードに切り替わります。
しかし、当然ながら、サイト側がダークモードに対応していなければ、そのままの配色で表示されてしまいます。いろいろなサイトを見ていると、突然白色ベースのサイトが表示されて眩しく感じた、という方も多いんじゃないでしょうか。

少しずつダークテーマ対応サイトは増えていますが、それでもまだまだ非対応サイトも多いです。
そして、実はGoogle Chromeには、そんな場合に便利な「ほぼすべてのウェブサイトを強制的にダークテーマに切り替える機能」が搭載されています。これはまだ試験運用機能ですが、既に実用的な完成度になっています。
設定手順
機能を有効化
Chromeブラウザで以下のURLを入力し、「試験運用ページ」にアクセスします。
chrome://flags
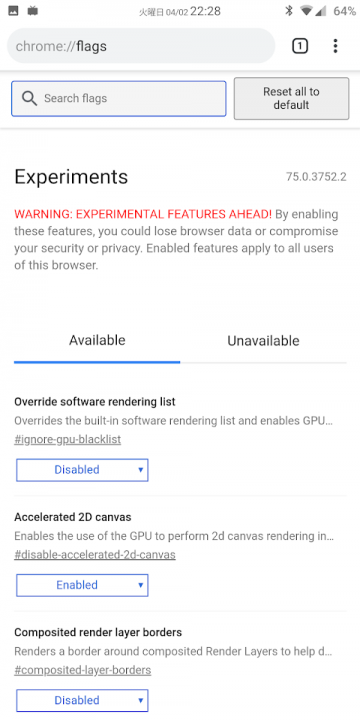
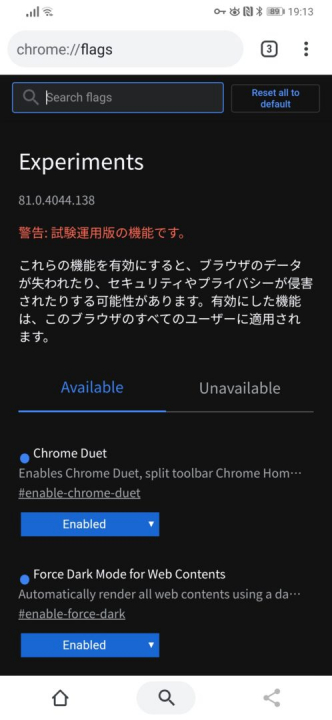
以下のようなページが表示されるので、検索窓に「dark」と入力します。


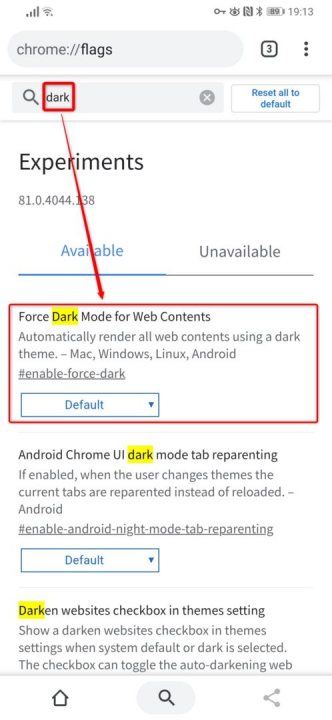
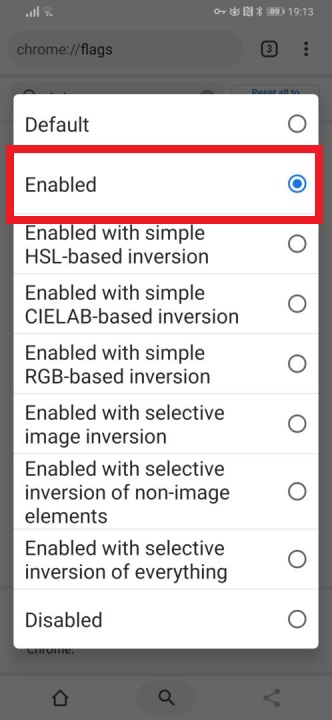
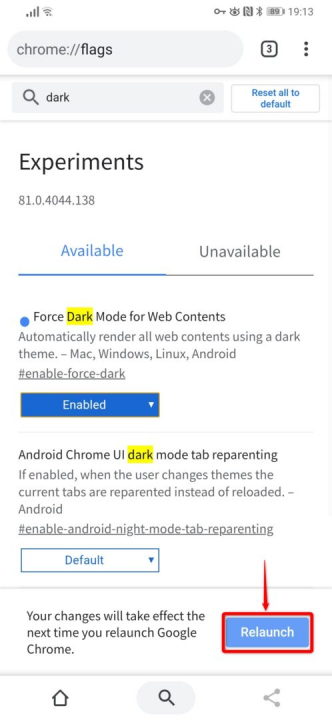
「Force Dark Mode for Web Contents」という項目があるはずなので、「Default」の部分をタップし、「Enable」を選択します。最後に、下部の「Relaunch」をタップすればOK。


再起動すると、早速先程のページにダークテーマが適用されています。


もし変化がない場合は、手動でもう一度Chromeを再起動しましょう
スポンサーリンク
多くのサイトで問題なく使用可能
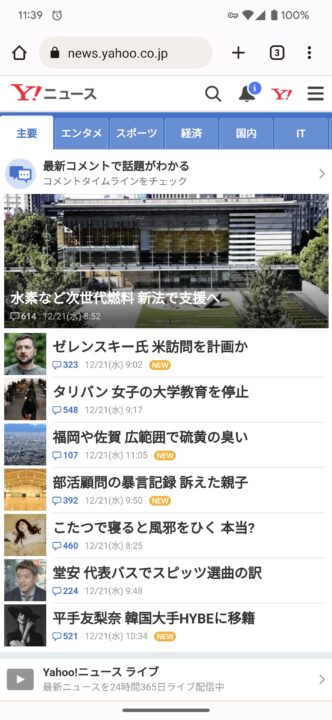
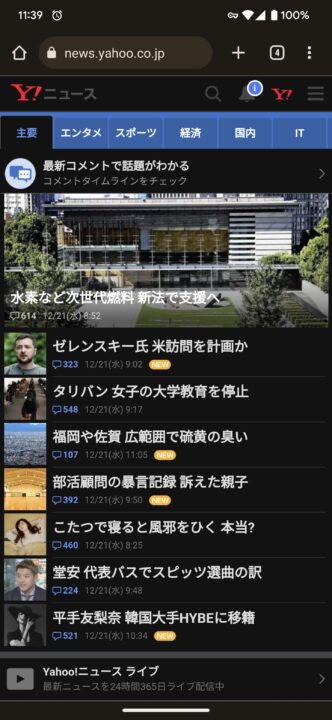
2022年末時点でもダークテーマに非対応となっている「ヤフーニュース」を開いてみると、以下の通り、あまり違和感なくダークテーマが適用されていることがわかると思います。


当然ながら、Chrome側で配色を変化されているため、すべてのサイトが正常に表示できるとは限らず、視認性が悪化する場合や、テーマがうまく適用されない場合もあります。
その場合は、別のブラウザや「Chrome Beta」などで閲覧しましょう。


コメント
コメント一覧 (3件)
これは本当に助かりました!!老眼な自分には有益すぎる情報です!
ありがとうございました!
[…] 上記設定の参考記事:Android「Chrome」でWEBページ全てに「ダークモード」を適用する方法 […]
When someone writes an piece of writing he/she keeps the plan of a user in his/her mind that how a
user can be aware of it. So that’s why this
paragraph is perfect. Thanks!